|
LETTERTYPE
|
|
|
|
|
|
| Properties |
Values |
Extra |
Omschrijving |
Voorbeelden |
Css-level |
| font-size |
*pt, *px |
px=pixels
pt=points
in=inches
cm=centimeters |
Bepaalt de grootte van
de tekst!
|
{font-size:14px} |
CSS 1 |
| font-family |
e.g. arial,
times New Roman, sans-serif |
- |
Bepaalt het
lettertype
|
{font-family:
arial} |
CSS 1 |
| font-style |
normal, italic,
oblique |
- |
De stijl van de
tekst
|
{font-style:
oblique} |
CSS 1 |
| font-variant |
normal,
small-caps |
- |
De grootte van
het lettertype
|
{font-variant:
normal} |
CSS 1 |
| font-weight |
normal, bold,
bolder, small, medium, large, x-small,xx-small, x-large,
xx-large, larger, smaller,lighter, (number, see extra) |
Nummers kan
ook/Numbers can be 100, 200, 300, 400, 500, 600, 700, 800, 900 |
De dikte van
het lettertype |
{font weight:
600}
{font weight: normal} |
CSS 1 |
| font |
De
bovengenoemde(font-size, font-family, font-style, font-weight) |
|
|
|
|
| TEXT |
|
|
|
|
|
| Properties |
Values |
Extra |
Omschrijving/Description |
Voorbeelden/examples |
Css-level |
| letter-spacing |
normal, (lenght) |
lenght=pt=points |
Ruimte tussen
de letters |
{letter-spacing:
5pt} |
CSS 1 |
| line-height |
normal,
number, (length), percentage |
lenght=px=pixels |
Bepaalt de
interlinie |
{line-height:
5px} |
CSS 1 |
| text-transform |
none,
capitalize, uppercase, lowercase |
- |
?? |
{text-transform:none} |
CSS1 |
| text-indent |
lenght, procent |
lenght=px=pixels |
Het inspringen
van een tekst |
{text-indent:
6px} |
CSS 1 |
| text-align |
left, center,
right |
- |
Het uilijnen
van een tekst |
{text-align:
center} |
CSS 1 |
| text-decoration |
none,
underline, overline, blink, line-through |
- |
Tekst decoratie |
{text-decoration:
overline} |
CSS 1 |
| MARGES/BOX |
|
|
|
|
|
| Properties |
Values |
Extra |
Omschrijving/Description |
Voorbeelden/examples |
Css-level |
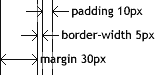
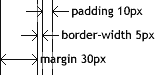
margin(-top, -bottom
-left -right)
|
*px,*pt,*in,*cm
thin medium/thick |
pixels (px)
points (pt)
inches (in)
centimeters (cm)
|
Alle 4 de
marges(bovenmarge, ondermarge, linkermarge en rechtermarge)!
(ZIE BIJLAGE) |
(margin: 4px 2
px 1 px 5 px}
{margin-top: 25px}
{margin-bottom:
35pt}
{margin-left:
45in}
{margin-right:
55cm} |
CSS 1 |
| padding (-top,
-right, -bottom, -left) |
thin medium,
thick, lenght of percent |
lenght=px=pixels |
Opvulling(bovenmarge,
ondermarge, linkermarge en rechtermarge)!
(ZIE BIJLAGE) |
{padding-bottum:
3 px} |
CSS 1 |
| border ( -right,-left,-top,
-bottom, -top-width, -right-width, -bottom-width, -left-width} |
medium, thin,
thick, (length)
Alles achter de border heeft te maken met breedte, hoogte) |
lenght=px=pixels |
Randen
(ZIE BIJLAGE) |
{border-left:
thick inset green} |
CSS 1 |
| border-style |
none, dotted,
dashed, solid, double, groove, ridge, inset, outset |
- |
Randen
(ZIE BIJLAGE) |
{border-style:dotted} |
CSS 1 |
| border-color |
Kleurcodes
of engelse namen |
- |
Randen
(ZIE BIJLAGE) |
{border-color:red} |
CSS 1 |
| height |
(lenght),(percent) |
lenght=px=pixels |
Hoogte van de box |
{height:4px} |
CSS 1 |
| width |
(lenght),(percent) |
lenght=px=pixels |
Breedte van de box |
{width: 6px} |
CSS 1 |
Bijlage:
 |
Opmerking:
Gebruik bv inset green om een kleur toe tevoegen! |
- |
- |
- |
- |
| KLEUR
EN ACHTERGROND |
|
|
|
|
|
| Properties |
Values |
Extra |
Omschrijving/Description |
Voorbeelden/examples |
Css-level |
| color |
kleurcodes
of engelse namen |
-
|
Bepaalt de
kleur |
{color:red} |
CSS 1 |
| background-color |
kleurcodes
of engelse namen |
Vaak in HEXwaarde
|
Bepaalt de
achtergrondkleur! |
{background-color:silver} |
CSS 1 |
| background-image |
none, locatie |
-
|
Bepaalt de
achtergrondfiguur! |
{background-image:url(bglogo.gif} |
CSS 1 |
| background-repeat |
no-repeat, repeat, repeat-x,
repeat-y |
-
|
(niet herhalen, herhalen,
alleen horizontaal, alleen verticaal herhalen) |
{background-repeat: no-repeat} |
CSS 1 |
| background-attachment |
fixed of scroll |
fixed-vast, dus blijft staan
scroll-de achtergrond scrollt mee!
|
Of de
achtergrond blijft staan of meescrollt met de tekst! |
{background-attachment:
scroll} |
CSS 1 |
| background-position |
top, center,
bottom, left, center, right,(percent), (length) |
x of y voor value/waarde
Bij x- left, center of right
Bij y- top, center of bottom
|
De positie van
het achtergrondplaatje!! |
{background-position:
left} |
CSS1 |
| background |
Een van de
bovengenoemnde values voor achtergrond! |
-
|
achtergrondkleur,
figuur, herhalen, sroll, fixed, positie! |
{background:
values, zie les volgorde} |
CSS 1 |
| |
|
|
|
|
|
| Properties |
Values |
Extra |
Omschrijving/Description |
Voorbeelden/examples |
Css-level |
| |
|
|
|
|
|
Op dit moment is dit het! Zoals u ziet alleen maar CSS 1. Ik ga over een
tijdje beginnen met meerdere codes en dan wordt dit ook uitgebreid!! Tot dan toe
zult u het hier mee moeten doen!
Vincent